Firefox : Créez votre propre thème 🦊

Comment créer son propre thème Firefox ?
Firefox propose un système de thèmes et modules complémentaires permettant de personnaliser et d’étendre les fonctionnalités du navigateur selon vos besoins et vos envies.
Depuis Firefox Quantum (la version 57 sortie en novembre 2017), vous pouvez créer des thèmes de deux manières :
- Thème dynamique : Vous créez une extension qui utilisera l’API Theme pour modifier l’interface du navigateur. Avec un peu de programmation JavaScript, vous pouvez faire un thème dynamique qui changent selon l’heure ou un évènement par exemple.
- Thème statique : Vous définissez simplement les couleurs et les images à charger pour décorer votre navigateur. C’est le type de thème que nous allons construire dans ce tutoriel. 👇
Il est intéressant de noter que les thèmes statiques créés pour Firefox sont également compatibles avec Google Chrome 👌. Par contre, bien que le format WebExtension soit compatible avec la majorité des navigateurs, l’API Theme n’est disponible que pour Firefox.
👉 Initialisation du thème Firefox
Voyons comment créer un thème aux couleurs de « codedesign.fr ». Le point de départ d’un thème statique est le même qu’une extension de navigateur, à savoir un fichier de configuration manifest.json.
- Créez un dossier
codedesignfr - Créer un fichier
codedesign.fr/manifest.json
{
"manifest_version": 2,
"version": "1.0",
"name": "Codedesign.fr",
"theme": {}
}Nous allons enrichir ce fichier au fur et à mesure de ce tutoriel, voyons déjà ce qu’il contient :
- manifest_version : Les thèmes Firefox utilisent actuellement la version 2 du fichier manifest.json. Il défini toutes les propriétés que nous pouvons définir.
- version : Le numéro de version de votre thème. Vous devriez l’incrémenter si vous distribuer une nouvelle version de votre thème
- name : Le nom de votre thème. Cette valeur peut être traduisible si vous souhaitez distribuer votre thème à l’international.
- theme : Le paramétrage du thème. Cette valeur va contenir de nombreuses propriétés qui définiront les aspects graphiques du thème. Dès que cette clé est présente dans le manifest.json, l’extension est considérée comme un thème statique et les clés WebExtension sont ignorées
Félicitation, vous avez créé un thème Firefox ! 💪
🤞 Tester un thème Firefox
Pour le moment, notre thème est vraiment très simple (en fait, il ne fait rien 😀). Profitons-en pour l’installer et vérifier qu’il n’y ai pas de problème avant d’aller plus loin.
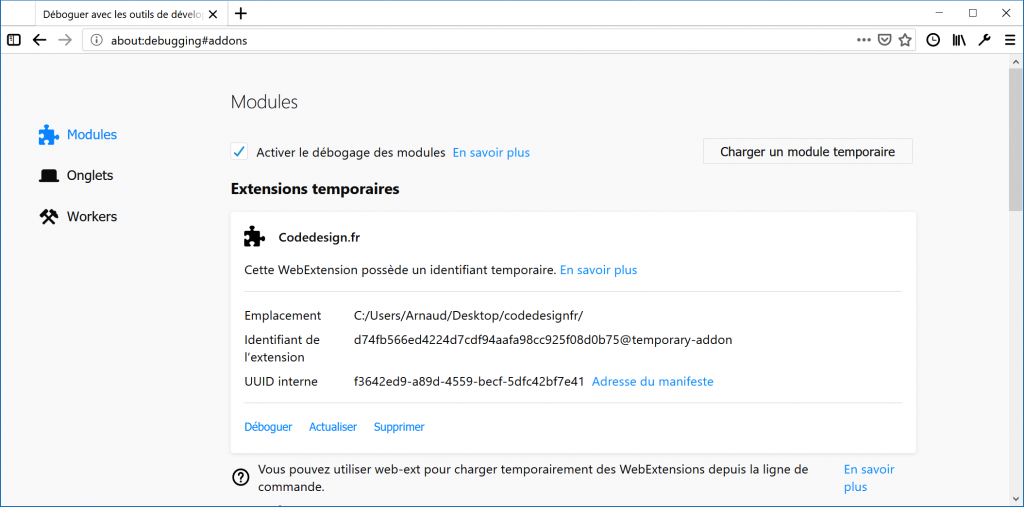
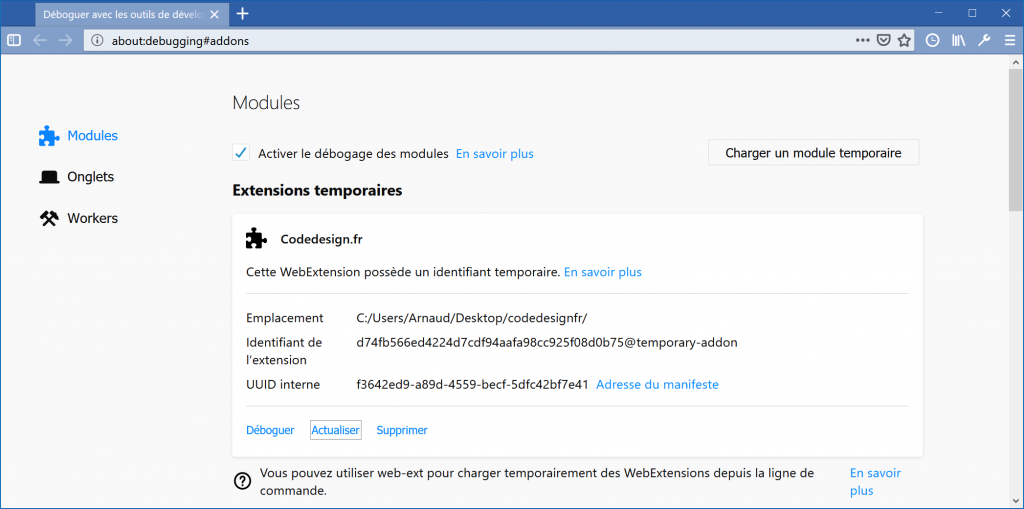
- Ouvrez une fenêtre Firefox à l’adresse
about:debugging#addons - Cliquez sur Charger un module temporaire
- Allez chercher le fichier manifest.json

Dès que le fichier manifest.json

Je vous conseille de garder la page about:debugging#addons ouverte car elle vous permettra d’actualiser le thème à chaque changement du fichier manifest.json.
🎨 Personnaliser le thème Firefox à l’aide du manifest.json
Définir les couleurs du thème
Commençons par mettre un peu de couleurs à notre thème. Dans la section theme, créons une clé « colors » pour définir les couleurs de notre thème.
{
"manifest_version": 2,
"version": "1.0",
"name": "Codedesign.fr",
"theme": {
"colors": {
"frame": [47, 95, 166],
"tab_background_text": [255, 255, 255]
}
}
}- frame (accentcolor est déprécié) : La couleur de fond de la zone supérieure du navigateur.
- tab_background_text (textcolor est déprécié) : La couleur des icônes et du texte de la zone supérieure du navigateur. Veillez à conserver un contraste élevé avec frame.
Veuillez noter qu’il est possible de mettre des couleurs au format hexadécimal si vous ne prévoyez pas un portage de votre thème sur Google Chrome car celui-ci ne supporte que le tableau RVB.
Seul le format RVB fonctionne sous Google Chrome
Rechargez le thème depuis la page about:debugging#addons ouverte et vous verrez les couleurs de notre nouveau thème. 👇

Poursuivons la modification du thème dans notre manifest.json avec les styles de bouton :
{
"manifest_version": 2,
"version": "1.0",
"name": "Codedesign.fr",
"theme": {
"colors": {
"frame": [47, 95, 166],
"tab_background_text": [255, 255, 255],
"button_background_hover": [45, 170, 225],
"button_background_active": [45, 170, 225]
}
}
}- button_background_hover : La couleur de fond des boutons au survol
- button_background_active : La couleur de fond des boutons au moment du clic.

Voyons maintenant comment préciser les couleurs des icônes :
{
"manifest_version": 2,
"version": "1.0",
"name": "Codedesign.fr",
"theme": {
"colors": {
"frame": [47, 95, 166],
"tab_background_text": [255, 255, 255],
"button_background_hover" : [83, 97, 185],
"button_background_active": [45, 170, 225],
"icons" : [255, 255, 255],
"icons_attention" : [255, 224, 26]
}
}
}- icons : La couleur des icônes (surcharge tab_background_text),
- icons_attention : La couleur des icônes pour attirer l’attention sur des états comme la mise en favoris ou un téléchargement terminé.

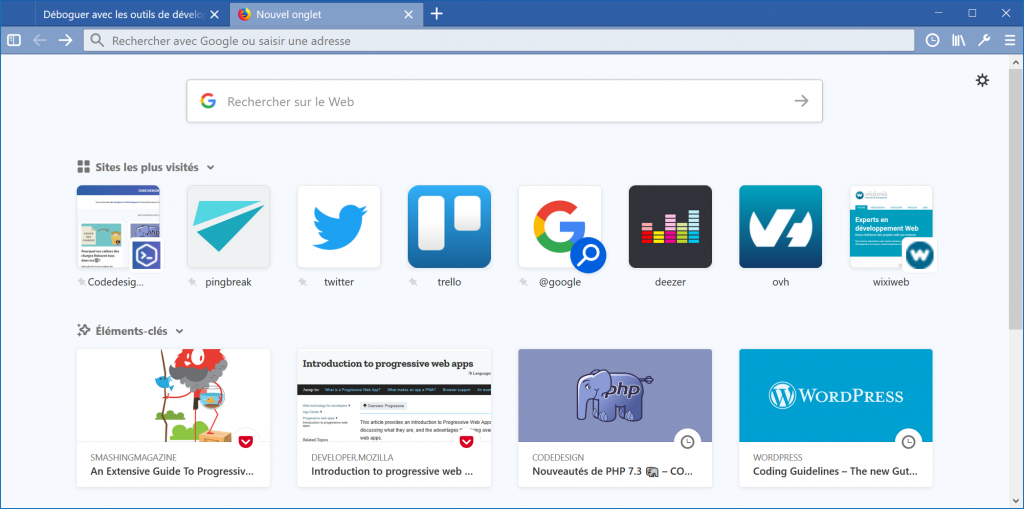
Poursuivons en modifiant la page « Nouvel onglet » :
{
"manifest_version": 2,
"version": "1.0",
"name": "Codedesign.fr",
"theme": {
"colors": {
"frame": [47, 95, 166],
"tab_background_text": [255, 255, 255],
"button_background_hover" : [83, 97, 185],
"button_background_active": [45, 170, 225],
"icons" : [255, 255, 255],
"icons_attention" : [255, 224, 26],
"ntp_background": [246, 250, 254],
"ntp_text": [51, 51, 51]
}
}
}- ntp_background : La couleur de fond de la page de nouvel onglet
- ntp_text: La couleur des textes. Si vous choisissez une couleur claire, la zone de recherche et les vignettes passeront en gris foncé pour conserver un contraste élevé.

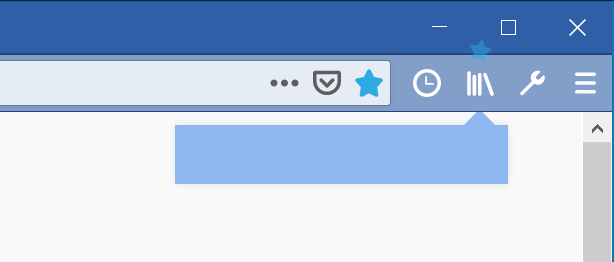
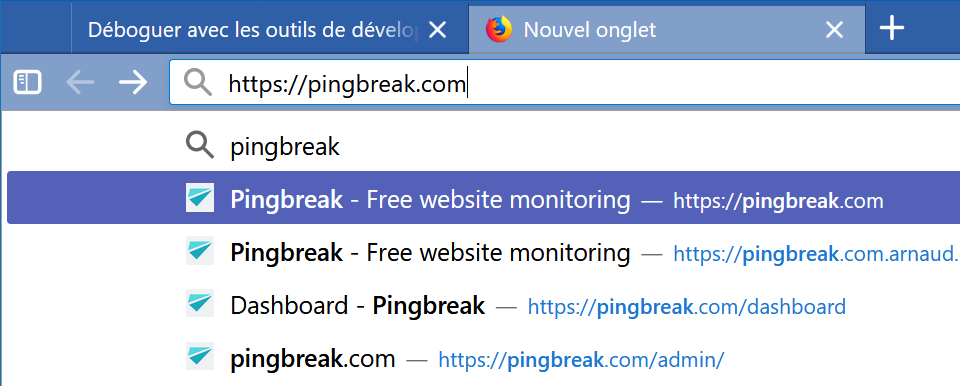
Changeons la couleur de survole des éléments de la barre d’adresse :
{
"manifest_version": 2,
"version": "1.0",
"name": "Codedesign.fr",
"theme": {
"colors": {
"frame": [47, 95, 166],
"tab_background_text": [255, 255, 255],
"button_background_hover" : [83, 97, 185],
"button_background_active": [45, 170, 225],
"icons" : [255, 255, 255],
"icons_attention" : [255, 224, 26],
"ntp_background": [246, 250, 254],
"ntp_text": [51, 51, 51],
"popup_highlight": [83, 97, 185]
}
}
}- popup_highlight : La couleur des textes. Si vous choisissez une couleur claire, la zone de recherche et les vignettes passeront en gris foncé pour conserver un contraste élevé.

Ajoutons un indicateur de focus sur le haut de l’onglet sélectionné :
{
"manifest_version": 2,
"version": "1.0",
"name": "Codedesign.fr",
"theme": {
"colors": {
"frame": [47, 95, 166],
"tab_background_text": [255, 255, 255],
"button_background_hover" : [83, 97, 185],
"button_background_active": [45, 170, 225],
"icons" : [255, 255, 255],
"icons_attention" : [255, 224, 26],
"ntp_background": [246, 250, 254],
"ntp_text": [51, 51, 51],
"popup_highlight": [83, 97, 185],
"tab_line": [45, 170, 225],
"tab_loading": [255, 255, 255],
}
}
}- tab_line : La couleur de la ligne de l’onglet actif,
- tab_loading : La couleur de l’indicateur de chargement d’un onglet

Il est également possible de changer la couleur de l’onglet actif dans sa totalité :
{
"manifest_version": 2,
"version": "1.0",
"name": "Codedesign.fr",
"theme": {
"colors": {
"frame": [47, 95, 166],
"tab_background_text": [255, 255, 255],
"button_background_hover" : [83, 97, 185],
"button_background_active": [45, 170, 225],
"icons" : [255, 255, 255],
"icons_attention" : [255, 224, 26],
"ntp_background": [246, 250, 254],
"ntp_text": [51, 51, 51],
"popup_highlight": [83, 97, 185],
"tab_line": [45, 170, 225],
"tab_loading": [255, 255, 255],
"tab_selected": [45, 170, 225],
"tab_text": [255, 255, 255]
}
}
}- tab_selected : La couleur de fond de l’onglet actif,
- tab_text : La couleur du texte de l’onglet actif.

Changeons maintenant la couleur de la barre principale de Firefox :
{
"manifest_version": 2,
"version": "1.0",
"name": "Codedesign.fr",
"theme": {
"colors": {
"frame": [47, 95, 166],
"tab_background_text": [255, 255, 255],
"button_background_hover" : [83, 97, 185],
"button_background_active": [45, 170, 225],
"icons" : [255, 255, 255],
"icons_attention" : [255, 224, 26],
"ntp_background": [246, 250, 254],
"ntp_text": [51, 51, 51],
"popup_highlight": [83, 97, 185],
"tab_line": [45, 170, 225],
"tab_loading": [255, 255, 255],
"tab_selected": [45, 170, 225],
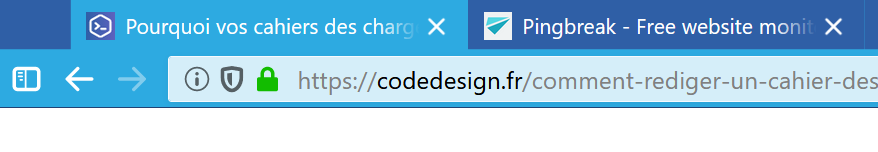
"toolbar": [45, 170, 225],
"toolbar_field_border": [246, 250, 254],
"toolbar_field_border_focus": [45, 170, 225],
"toolbar_field_highlight": [45, 170, 225],
"toolbar_top_separator": [45, 170, 225],
"tab_background_separator": [45, 170, 225],
"toolbar_text": [255,255,255]
}
}
}- toolbar : La couleur de fond de la barre qui se trouve sous les onglets ainsi que la barre de recherche,
- toolbar_field_border : La couleur de la bordure autour des champs comme la recherche dans la page (Ctrl+F),
- toolbar_field_border_focus : La couleur de la bordure autour des champs pour l’état focus,
- toolbar_field_highlight (nouveau) : La couleur de sélection du texte
- toolbar_top_separator : La couleur de la ligne de séparation entre les onglet la la zone du dessous,
- tab_background_separator : La couleur de la ligne de séparation entre onglet,
- toolbar_text : La couleur du texte de l’onglet, et du texte de la barre de recherche.

Il existe de nombreuses autres propriétés. Pour aller plus loin, n’hésitez pas à consulter la documentation de la section theme du manifest.json.
Définir des images dans votre design
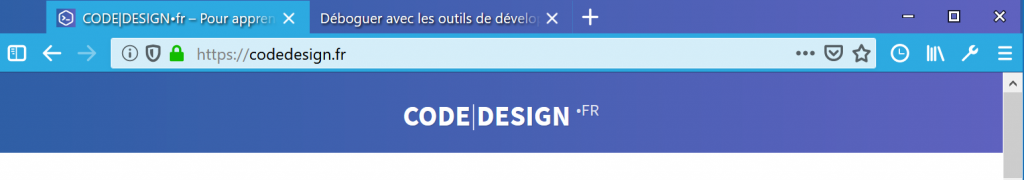
Allons un peu plus loin dans la conception du thème en intégrant des images. Dans la section theme, créons une clé « images » pour définir des images de notre thème.
Il existe plusieurs propriétés pour la gestion des images mais nous n’allons en utiliser qu’une seule. En prenant une image de type SVG, celle-ci va s’étirer proprement sur toute la largeur du navigateur pour créer un légé dégradé de bleu vers violet.
De plus, Firefox est compatible avec les SVG animé. Nous allons faire un dégradé animé. Voici un exemple :
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 600 40">
<defs>
<linearGradient id="a" x2="600" y1="20" y2="20" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#2f5fa6">
<animate attributeName="stop-color" values="#2f5fa6; #5f62bf; #2f5fa6" dur="30s" repeatCount="indefinite"></animate>
</stop>
<stop offset="1" stop-color="#5f62bf">
<animate attributeName="stop-color" values="#5f62bf; #2f5fa6; #5f62bf" dur="30s" repeatCount="indefinite"></animate>
</stop>
</linearGradient>
</defs>
<path fill="url(#a)" d="M0 0h600v40H0z"/>
</svg>- Créer une image
codedesignfr/background.svg - Modifier le fichier
manifest.json
{
"manifest_version": 2,
"version": "1.0",
"name": "Codedesign.fr",
"theme": {
"colors": {
"frame": [47, 95, 166],
"tab_background_text": [255, 255, 255],
"button_background_hover" : [83, 97, 185],
"button_background_active": [45, 170, 225],
"icons" : [255, 255, 255],
"icons_attention" : [255, 224, 26],
"ntp_background": [246, 250, 254],
"ntp_text": [51, 51, 51],
"popup_highlight": [83, 97, 185],
"tab_line": [45, 170, 225],
"tab_loading": [255, 255, 255],
"tab_selected": [45, 170, 225],
"toolbar": [45, 170, 225],
"toolbar_field_border": [246, 250, 254],
"toolbar_field_border_focus": [45, 170, 225],
"toolbar_field_highlight": [45, 170, 225],
"toolbar_top_separator": [45, 170, 225],
"tab_background_separator": [45, 170, 225],
"toolbar_text": [255,255,255]
},
"images": {
"theme_frame" : "background.svg"
}
}
}- theme_frame : Chemin vers l’image utilisée en entête du navigateur. (Edit : headerURL est déprécié depuis Firefox 70)

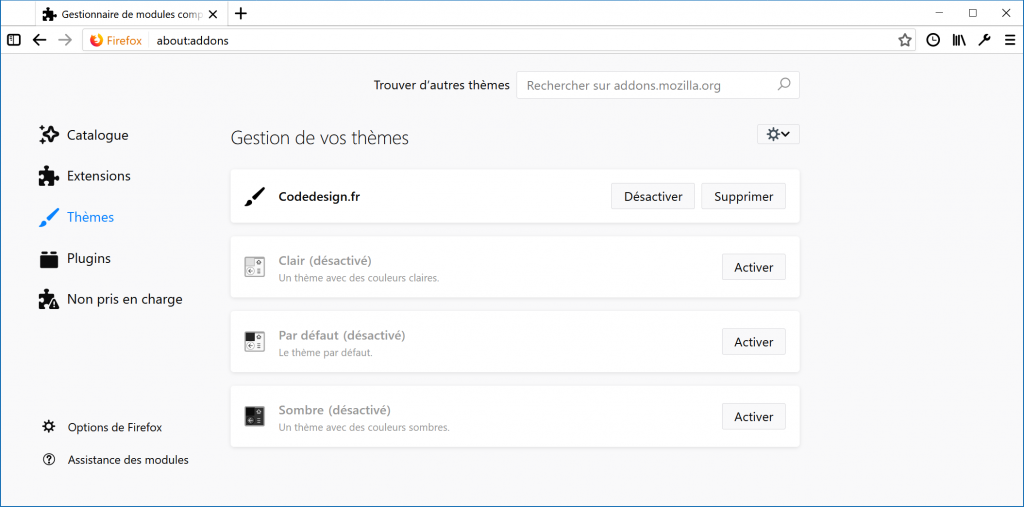
📦 Packager votre thème Firefox
Vous avez enfin réussi à trouver les couleurs idéales pour votre super thème Firefox ? C’est le moment de le packager afin de l’installer définitivement et le distribuer.
- Créez une archive .ZIP du dossier
/codedesignfr/ - Et c’est fini ! 😉
🚀 Publier votre thème Firefox au monde entier !
Votre fichier codedesignfr.zip
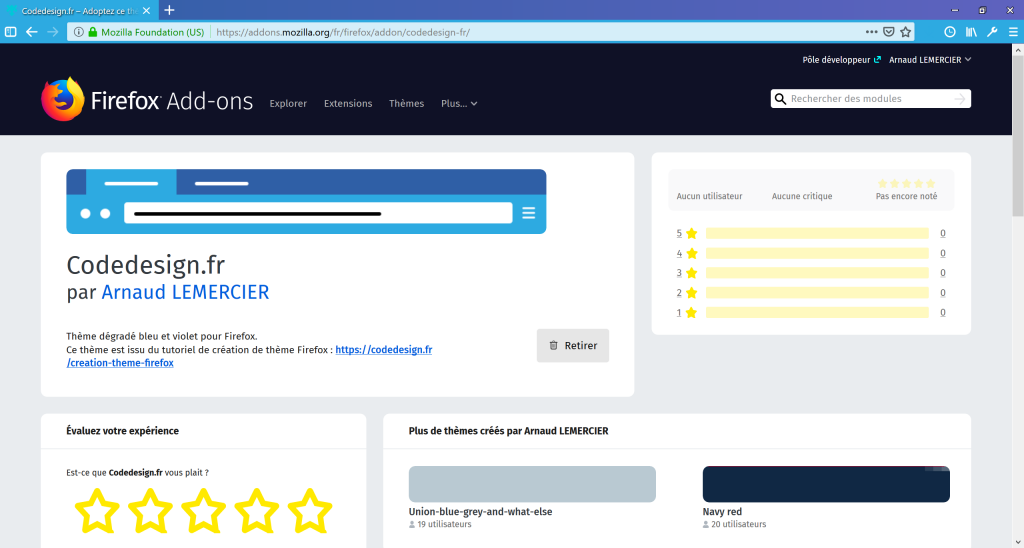
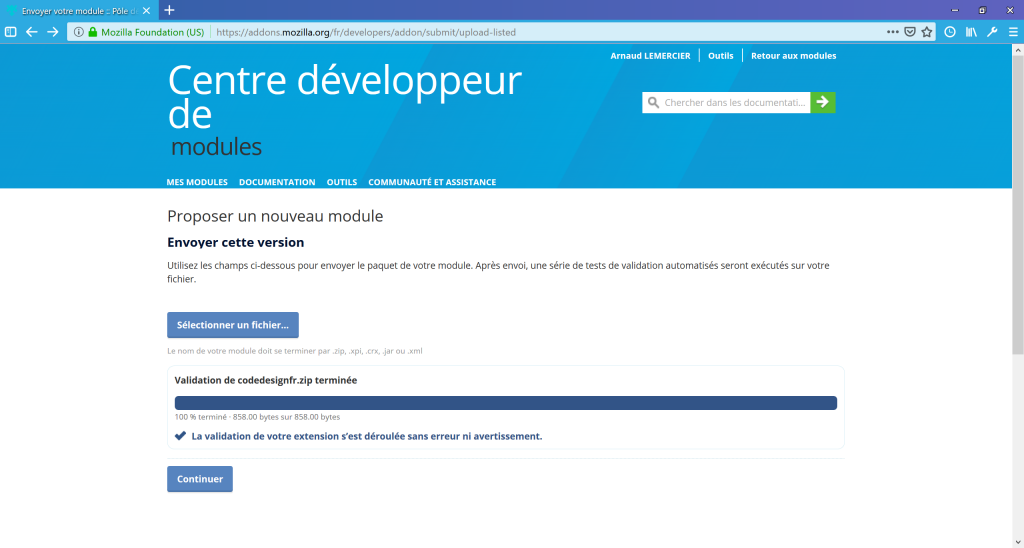
- Rendez-vous dans sur le site Addons de Mozilla pour créer un compte et accéder à la partie soumission d’extension.
- Uploader votre fichier .ZIP

- Remplissez les méta-données de votre thème et validez

🧡 Télécharger le thème « Codedesign.fr »
Félicitation, vous êtes maintenant l’auteur d’un super thème pour Firefox ! Si vous avez aimé ce tutoriel et ce thème, n’hésitez pas à l’installer, le partager et le noter ⭐ ⭐ ⭐ ⭐ ⭐ depuis la page de Firefox Add-ons.